Hey guys, my name is Robin and I used to go by “rpgking” here. When I used Verge/Verge2/Verge3 back in the day, I basically made a bunch of demos and didn’t complete many things. I think the only game I actually completed was a Balloon Fight clone called Balloon Ninjas in Verge 3. I took a long hiatus from game development after the Verge 3 days, but after playing around with Monogame, I got back into it.
I figured I’d post in the Gruedorf section here to motivate myself to actually make more progress on the game I’m working on. I don’t post this info anywhere else since I’m not really active on social media like many people are nowadays.
Before I get into what I’m currently working on in Monogame, here is a bit of my Monogame history in terms of demos I’ve created:
-
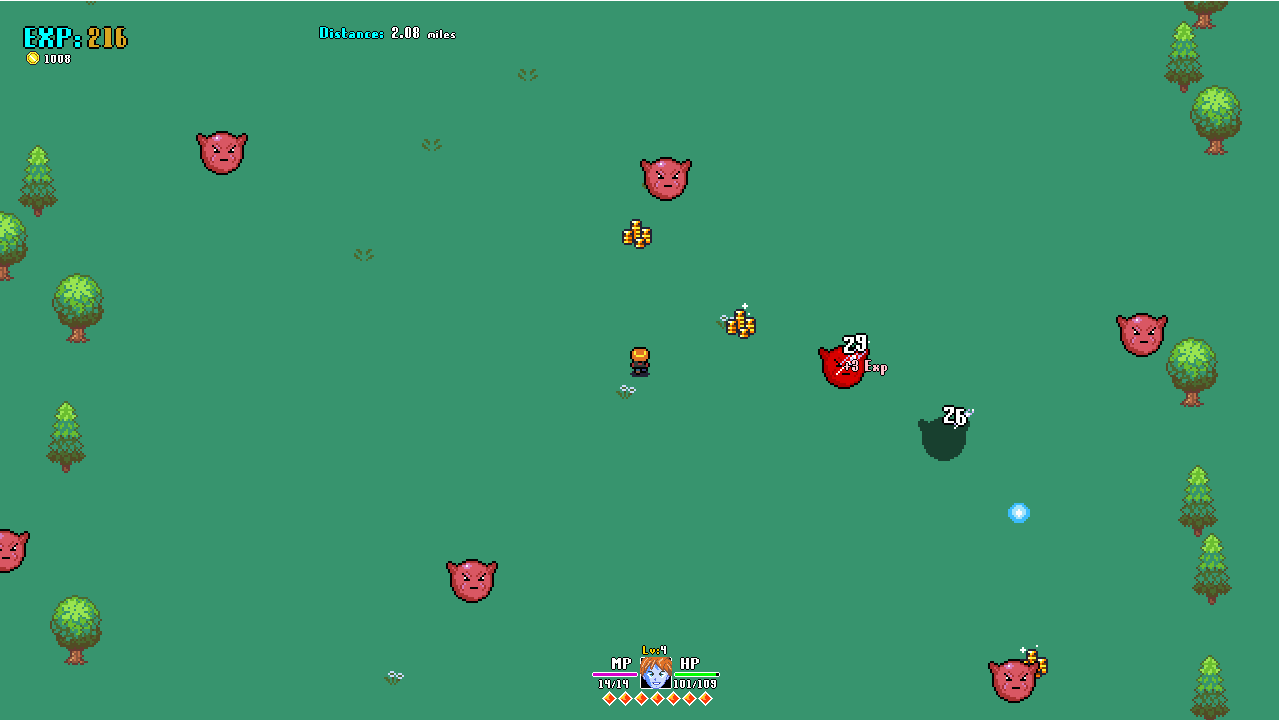
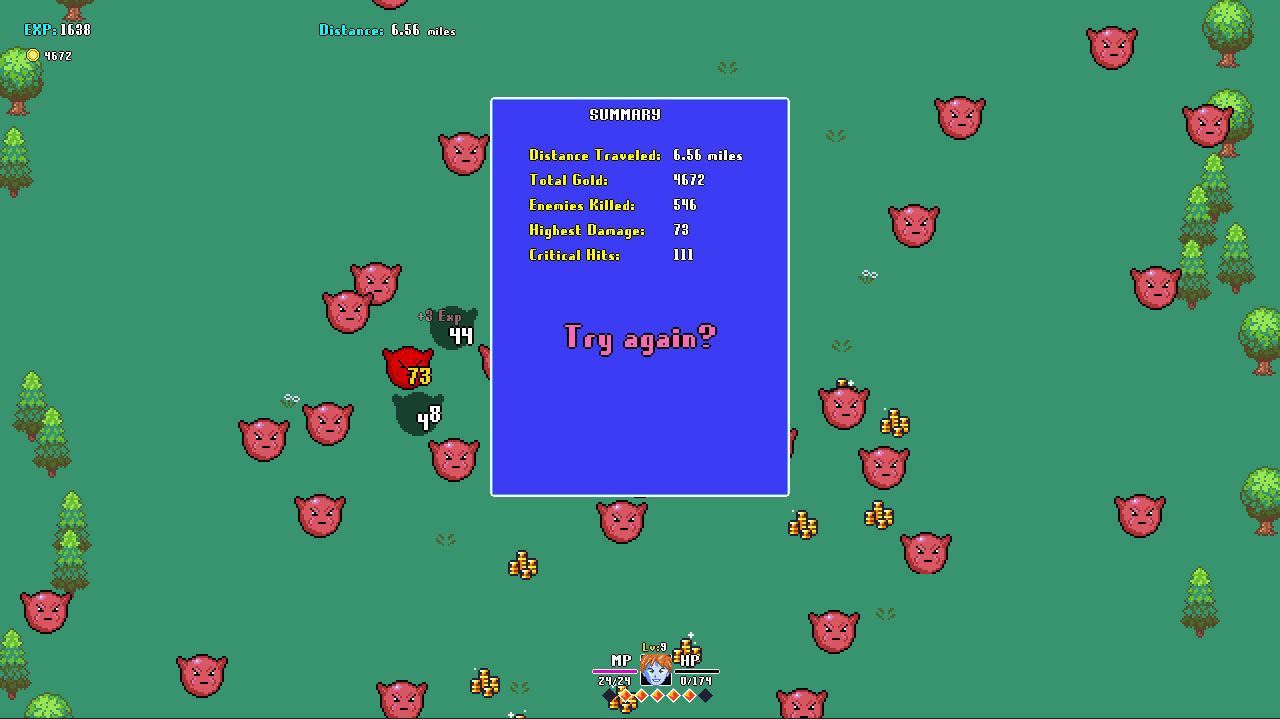
Sandbox procedurally generated overworld. I was thinking of doing something similar to Terraria but with an overhead view (Yea that’s Locke in the pic). I eventually lost motivation and put this on hold (indefinitely?).

-
Platforming adventure where I envisioned a game similar to Zelda 2 with a more modern feel. Again, I lost motivation to finish it…for the time being.

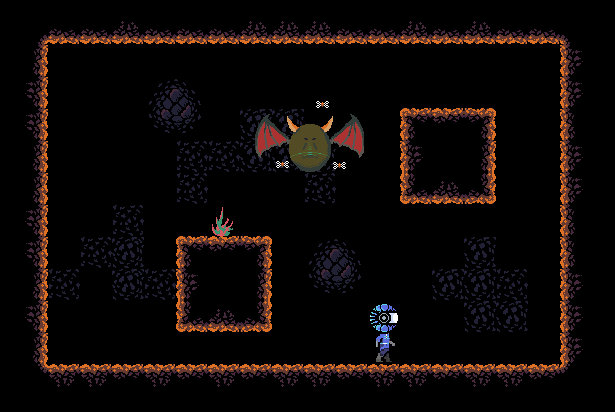
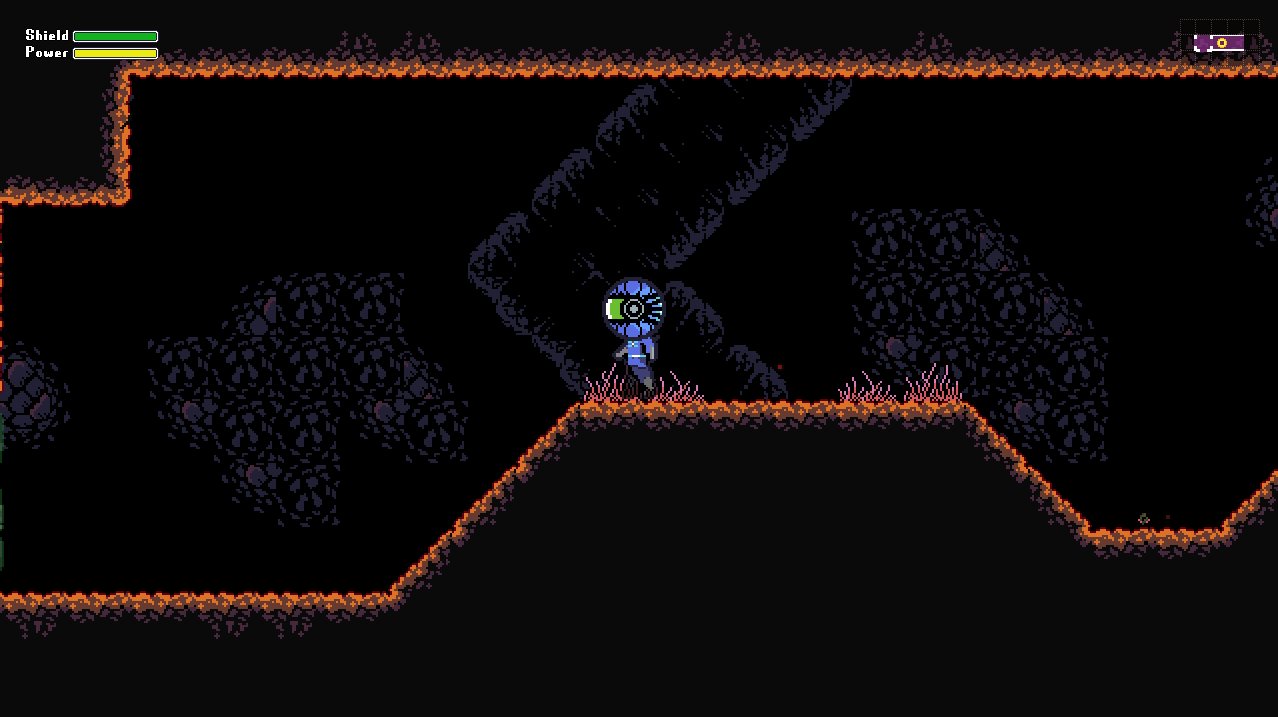
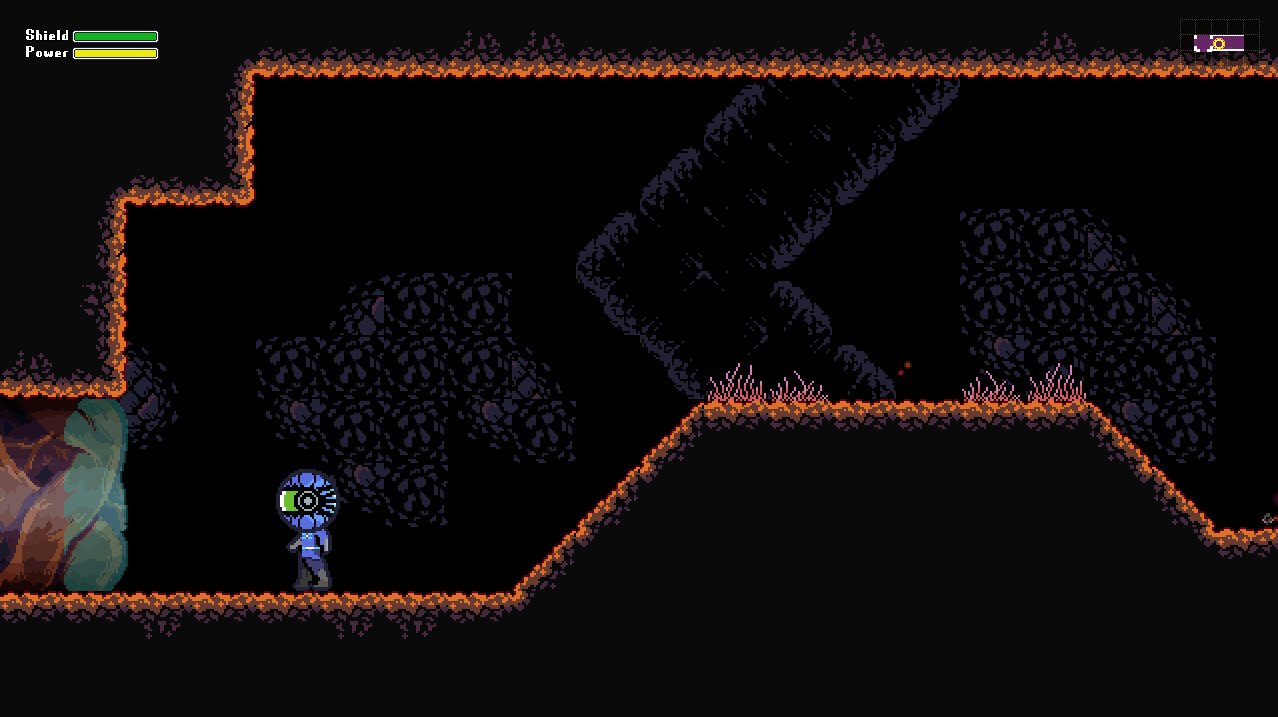
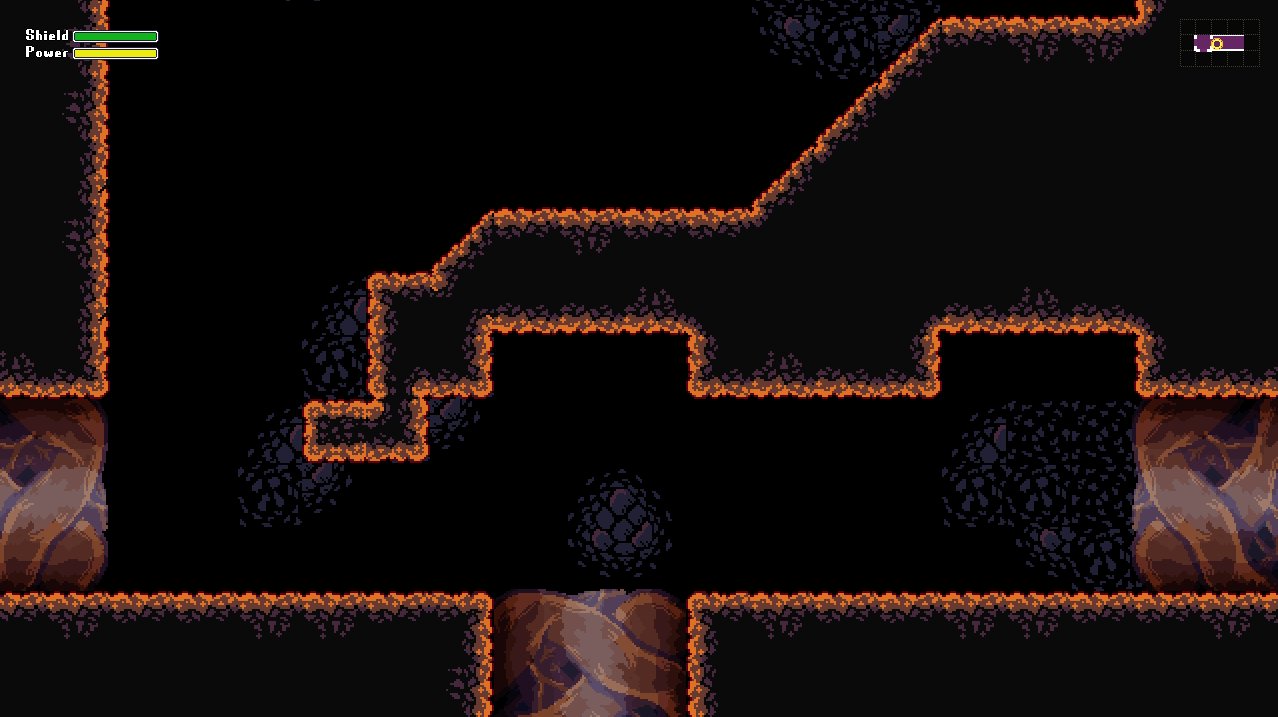
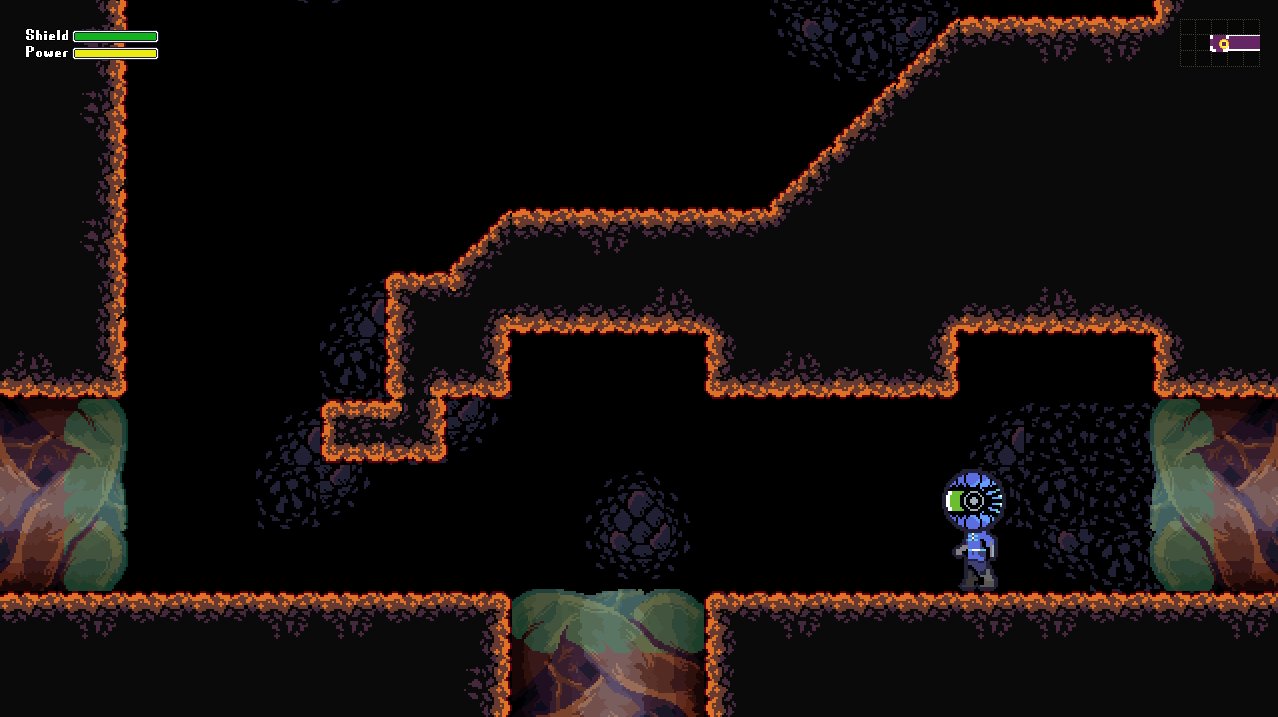
The current game I find myself working on is an evolution of #2 above. It uses Monogame with the Nez framework. I can only describe it as Metroid + Roguelite + Minish Cap conceptually. Hopefully it will make more sense what this means as I make more progress.
Currently I’ve got the following implemented:
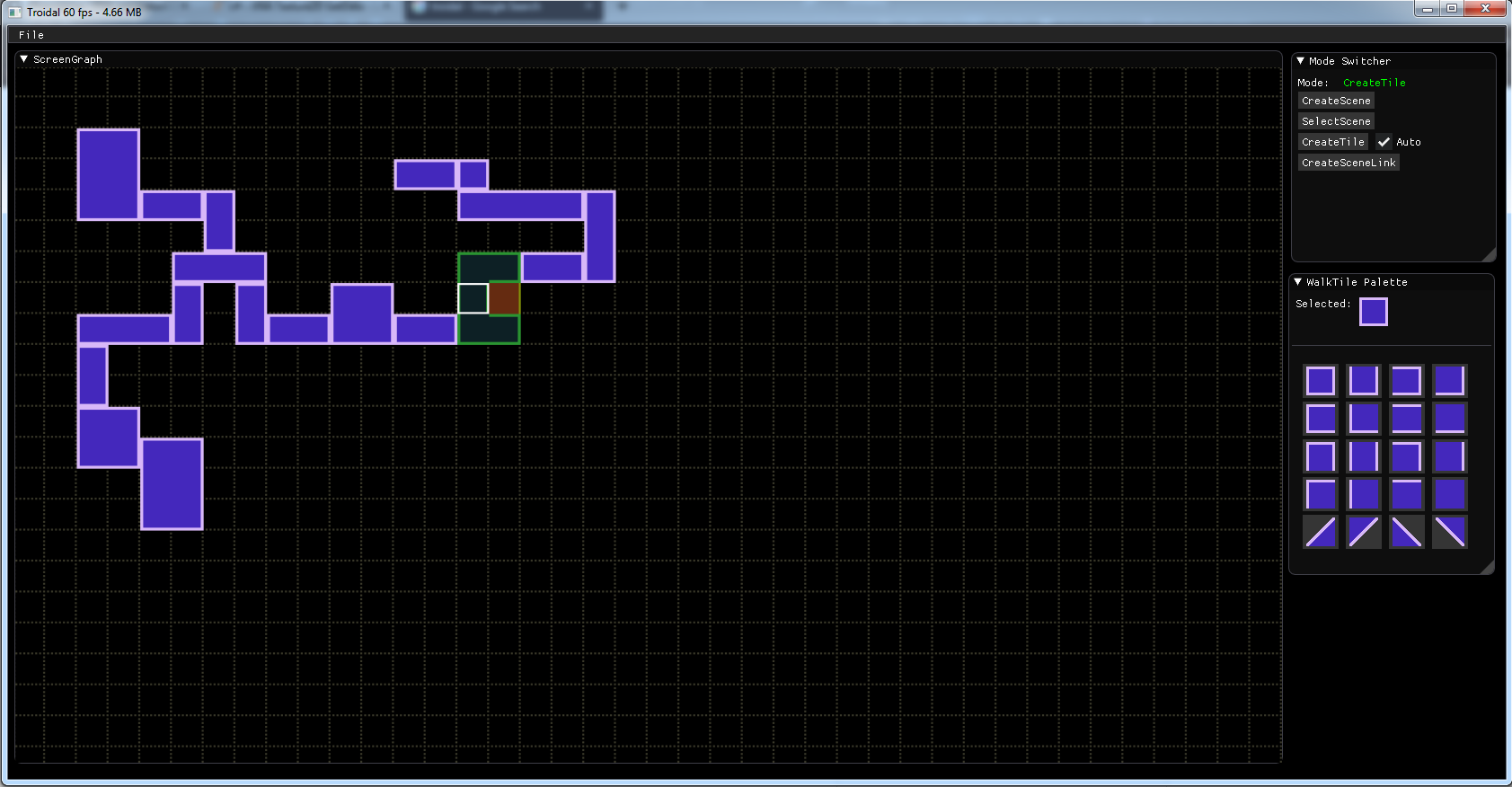
- Basic procedurally generated rooms
- Platforming engine with:
-
- Wall climbing
-
- Ledge hanging/climbing
-
- Dash/Air Dash
-
- Free aim
-
- Climbing, Dashing, Jumping while climbing consumes “Energy”.
- HUD with:
-
- Minimap
-
- Energy & Shield display
I’ve got a list of features I’m working on, and I’ll list them as I complete them. Hopefully this will be the game that breaks my cycle of starting things and never completing them!
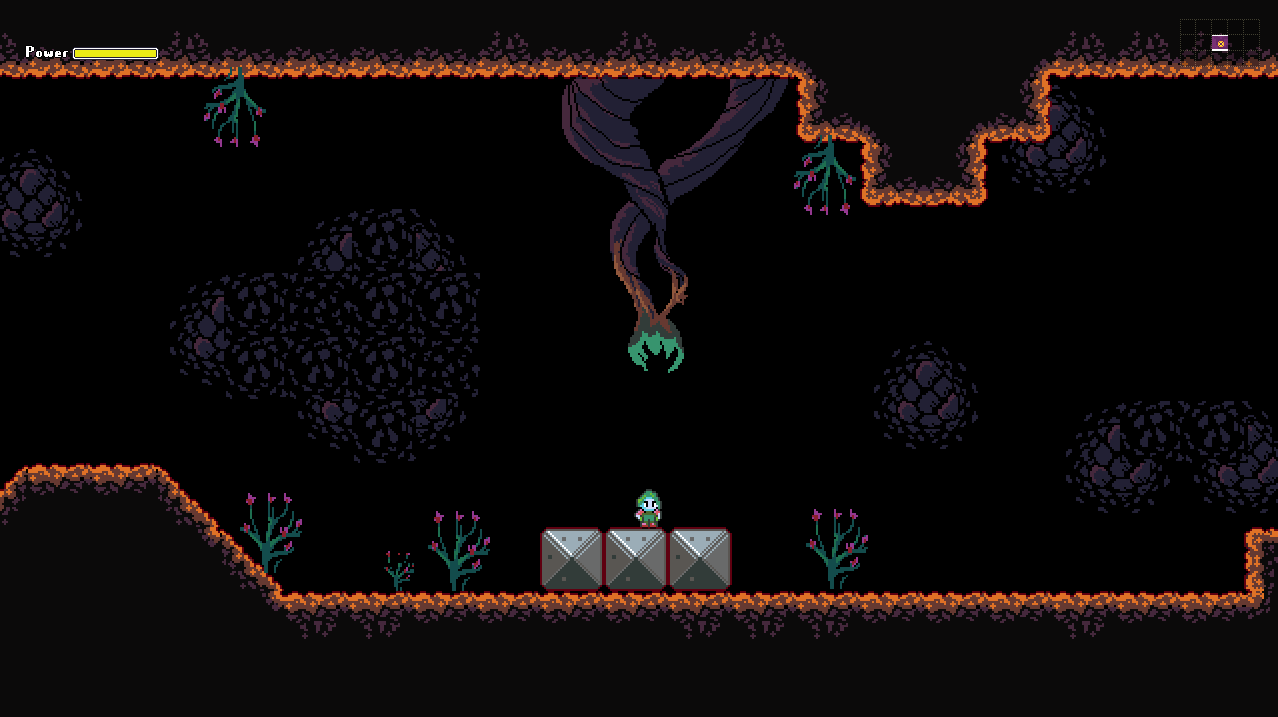
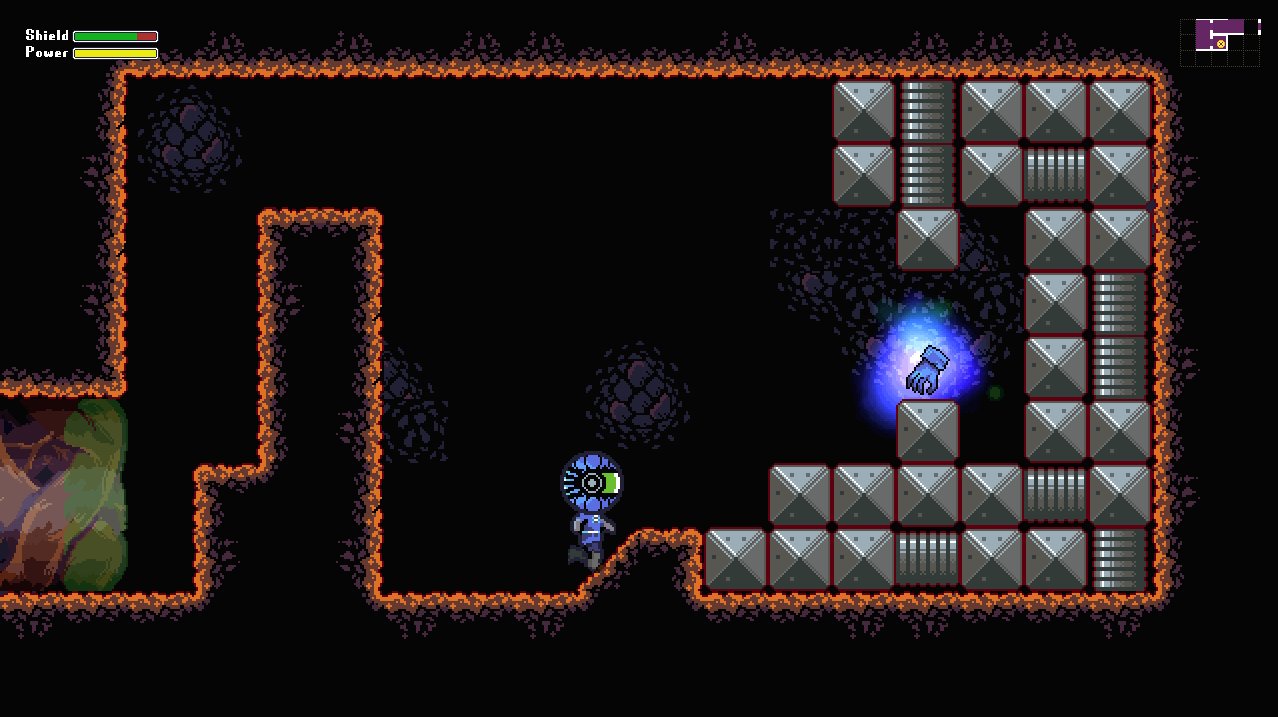
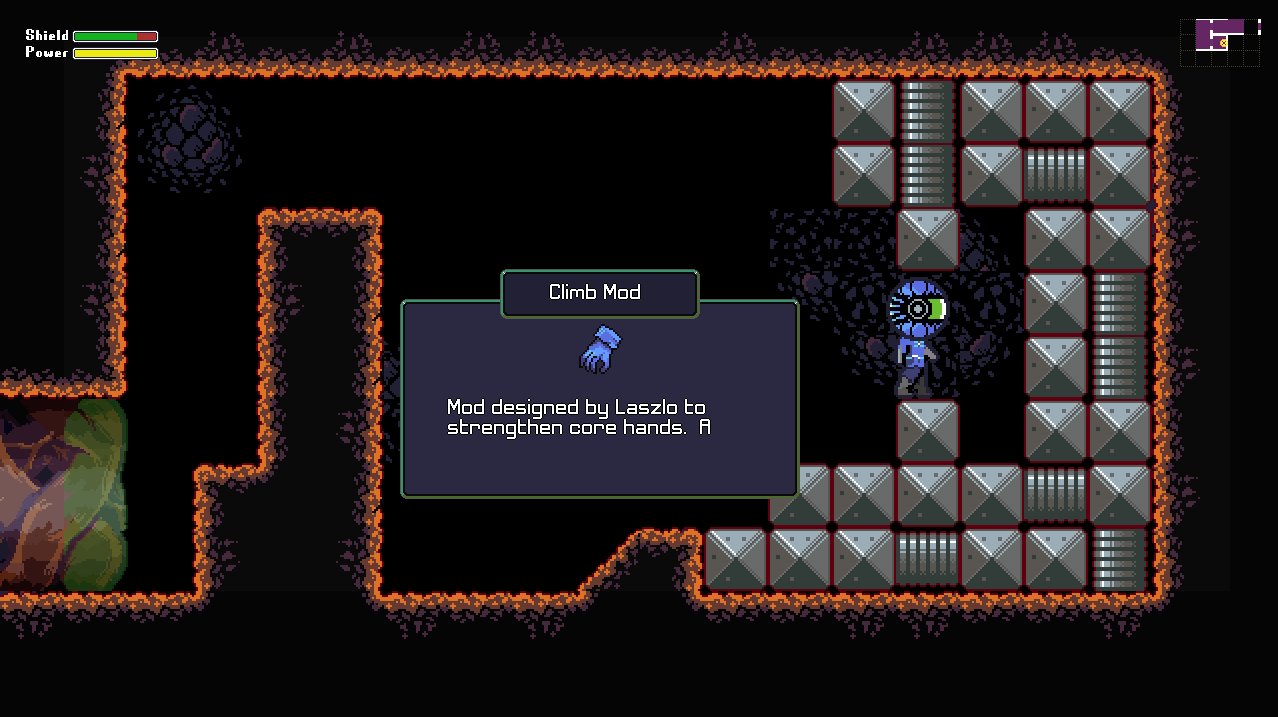
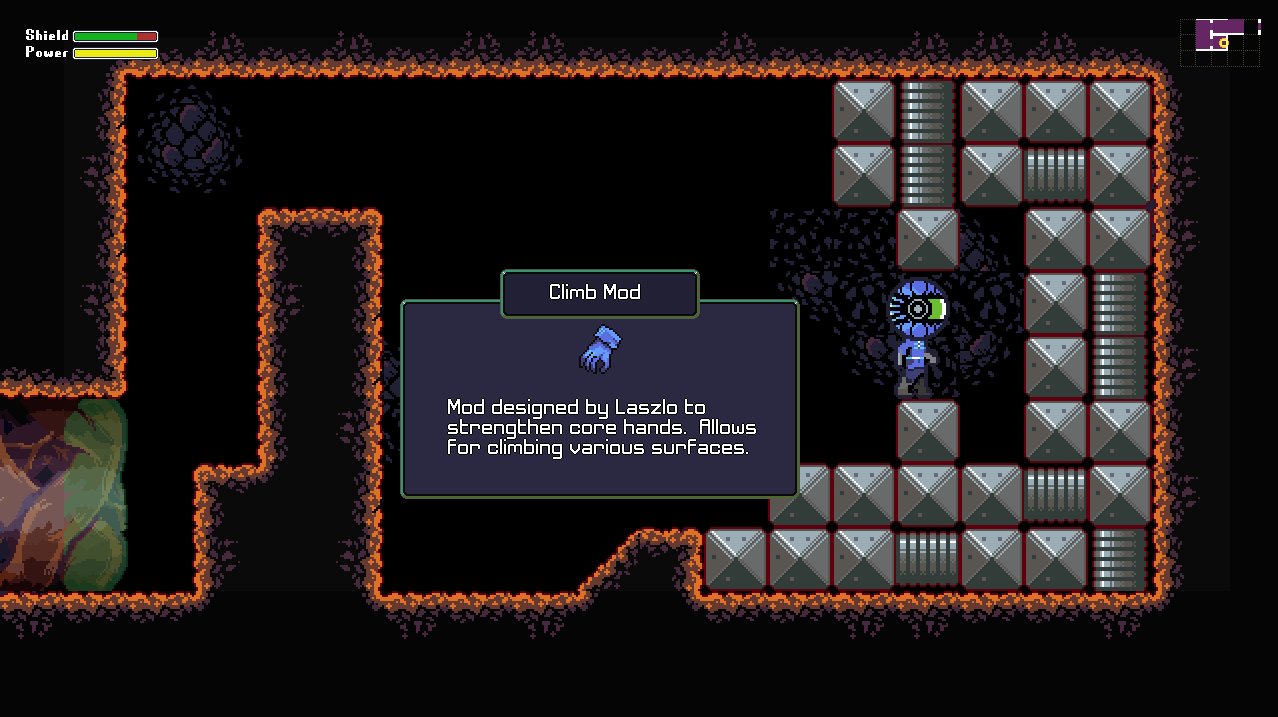
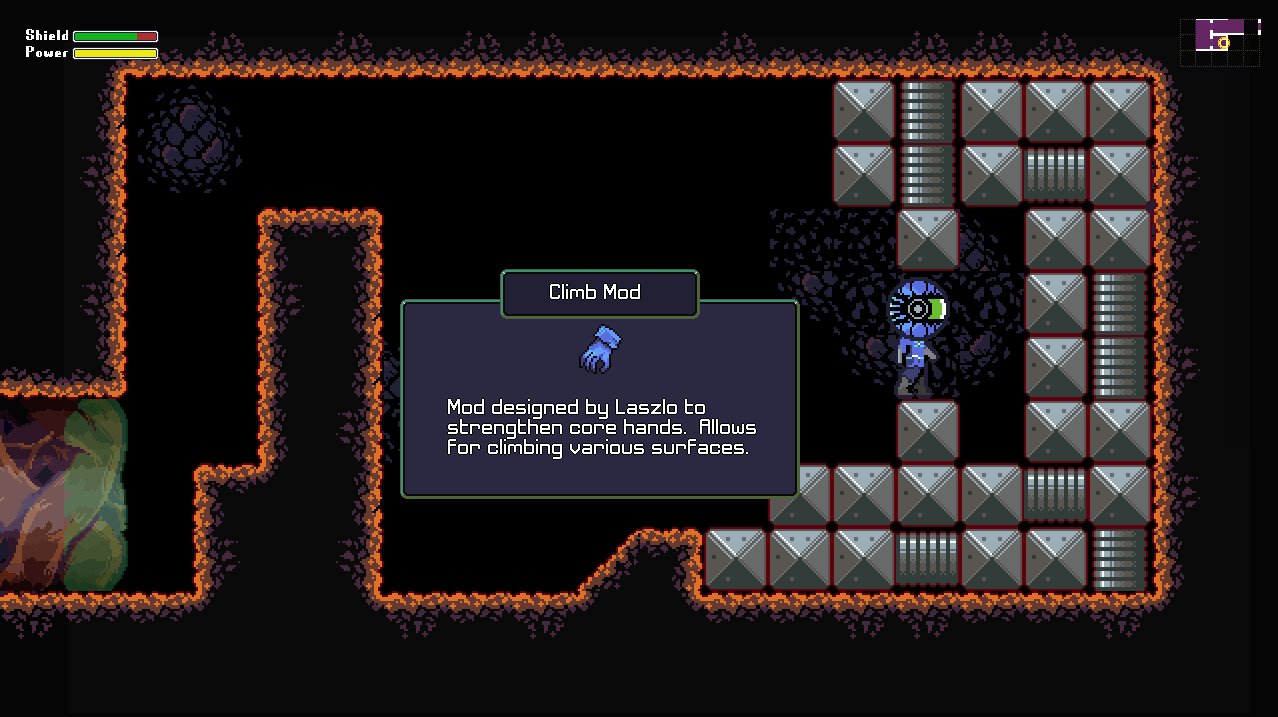
Here is a screenshot/video of progress:
My goal is to post incremental weekly progress here.
 ). So we spent most of the week in survival mode since we had power outages from 6 to 8 hours at a time, and the temperature of the house would get into the low 50s. When the power came back on, we’d have to scramble to make food and other preparations within the 1 to 2 hours of power that we had. This was repeated for 3 days straight…and then things got better on the 4th day. I still feel more fortunate then some other people who were completely out of power for over 48 hours with the frigid temperatures! Hopefully some real change happens in Texas after this.
). So we spent most of the week in survival mode since we had power outages from 6 to 8 hours at a time, and the temperature of the house would get into the low 50s. When the power came back on, we’d have to scramble to make food and other preparations within the 1 to 2 hours of power that we had. This was repeated for 3 days straight…and then things got better on the 4th day. I still feel more fortunate then some other people who were completely out of power for over 48 hours with the frigid temperatures! Hopefully some real change happens in Texas after this.











 Probably easier to see in motion.
Probably easier to see in motion.


 .
.