Gruedorf Post 2021-02-21
THIS again.
I’ve actually been pretty diligent about development for a while now (despite all of the… everything). This year, I’ve resolved to start being more vocal about what I’m up to, so I can try to build some momentum for an eventual release, and I’ve started by doing biweekly #screenshotsaturday posts on my Twitter account, https://twitter.com/shamuspeveril. After seeing a bunch of people posting here, I figured I’d join in. I’m trying to be protective of my time so that I don’t just end up spending all my time talking about the game instead of making it, but here I am for now. I’m going to be a bit indulgent of my rambling side in this first post; later posts should be more focused.
So, what am I working on?
Ancient History
Let’s start way back in the halcyon days of early 2004. I was feeling the game-making itch again. I decided to look up this old game engine I’d spent a lot of time chatting about and messing around with (and accomplishing very little) years before - Verge! I happened to load it up just a short bit after vecna had made an update saying that Verge 3 was right around the corner. Exciting! What a great time to dive back in!
Journey to Black Mountain
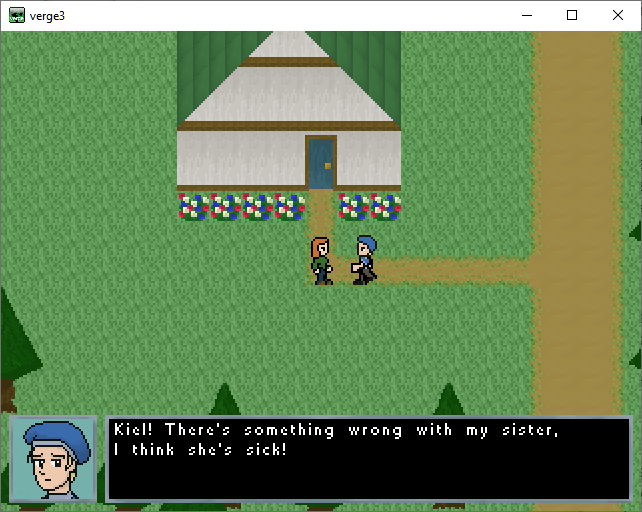
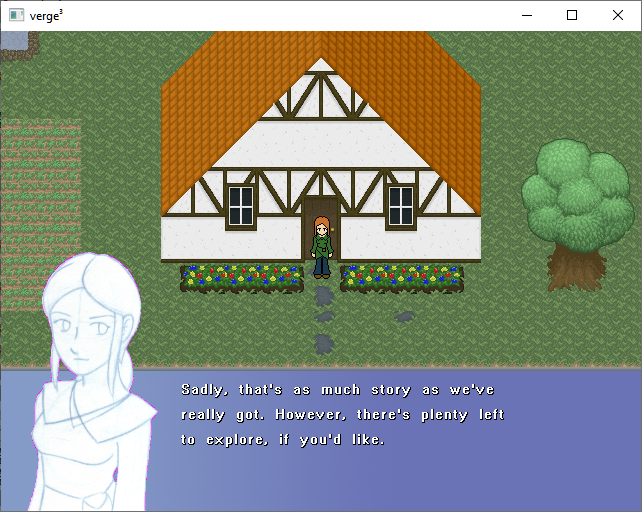
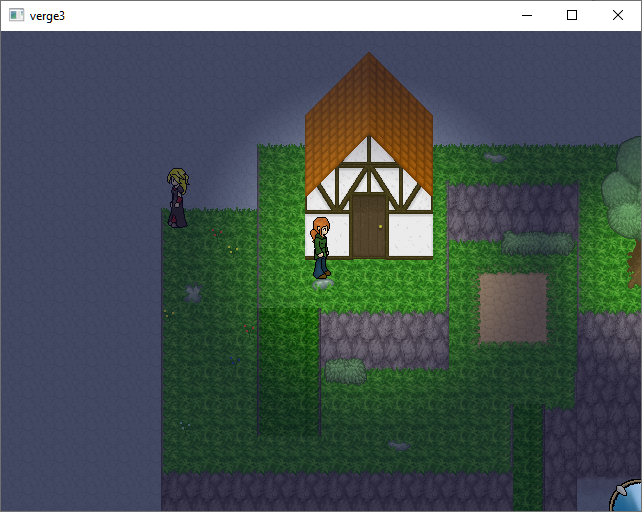
When V3 did actually release a month or so later, we all had a compo (known these days as “a game jam”) to celebrate the release and do some bug-finding. In a week, I built (with my then-girlfriend-now-wife, tulokyn) a small game, Journey to Black Mountain. It was about Kiel, a young healer, setting out to find a rare healing component to help her friend’s sister. It was pretty rough. It was basically a 2d walking simulator with some light puzzles, well before that genre was anything close to established or respected. It didn’t look great, but it had some interesting ideas (at least so I thought) and I liked the characters.

Geas
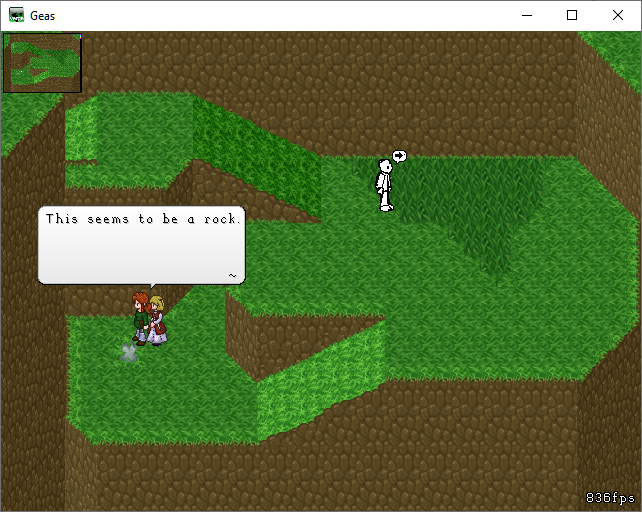
A few months later, mid-2004, there was another compo, but this time we had two weeks. I wanted to do something about the further adventures of Kiel and her friends, so I came up with another story about them, set five years later. With twice as much time, I obviously planned roughly 10 times as much game, and it went about as well as you expect. We got something submitted but it was very, very far short of what I wanted to do. There were rudimentary bits of the game in there – a combat system, a shop system – but it wasn’t anything remotely complete.

Post-compo Development
After the compo, I did not want to let it go. I liked the characters, and I liked the idea. Worse (?), I had some MORE ideas. I decided I’d keep working on it, and if I’m going to keep working on it, why not expand it into a full game? Why be beholden to the idea I had for a two week game jam? So I kept working on it, developing the systems further and further. I also expanded the story; the original game idea became the first chapter of seven, four playable characters became twelve, and the world ballooned in size (though I will say that I kept myself to a relatively “manageable” world size; the game was contained mostly within a few relatively small kingdoms which I wanted to make fairly dense and interesting, rather than spanning a whole planet with exactly six towns on it).
I released a tech demo of this version in late 2004, and generated some mild excitement!

Rewrite
Unfortunately I started to hate it. As I worked, I got better at coding and art and wanted to bring it up to speed. I brought some people onboard to help me, and as is the way with things, they drifted away. Verge3 got the ability to use Lua instead of VergeC for scripting, and it’s just a much nicer language to work in. Rather than convert everything, I started over from scratch; according to file dates I think it looks like I started new sprites in mid-2006. I drew new sprites and new tiles, made new maps. I ported over some of the systems and rebuilt others. At this point I started numbering my attempts at Geas, optimistically starting with “01”, so just in case I hit my 10th rewrite the directories would still sort correctly. This version looked nice, I still think it does. I worked on this for a couple of years, until some time in 2008. I sat down and worked out that at my current rate of work, it would take me dozens of years to finish.

Cutbacks
That was more than a little disheartening. I decided to change tack, and mercilessly cut huge swaths of what I’d added. I didn’t want to go back to the single “first chapter” idea, because I’d thought too much about the rest of the world, but I cut back the seven chapters to three, and the twelve playable characters to only five, and you’d only ever have access to four at once. The broad strokes of much of the story was there, but I cut out a lot of the later parts of it (which, conveniently, were also the least fleshed out anyway). I cut back the resolution to my old friend 320x240, and started over again.
This was version was what I posted about primarily when I was doing Gruedorf the first time. I made some decent headway, and worked on it until some time in 2010. As with the other versions, though, work on it (along with Gruedorf participation across the board) kind of petered out. Other projects, and other life things, started taking up more of my time.

It’s Just Sleeping
It stayed dormant for a long time. It never really left my thoughts, really, but I wasn’t actively working on it. It was always something I would do in the future, when the time was right. One of the things that I decided wasn’t right for it, anymore, was Verge. Like Geas, it had dried up and development on it basically ceased. There were enough eccentricities and problems with it that I didn’t want to go back to it. I started investigating other things, with the idea that I would eventually get to it.
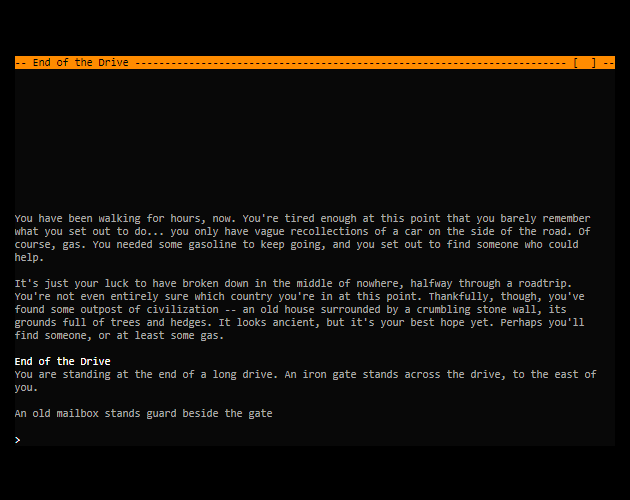
I tried a few engines, I built a few, even. The most recent was Cozy, a web-technology-based engine. It owes a lot to Verge, really, both in the way I structured things, and many of the things I made them the way they are because I wanted to fix a problem I’d always had with Verge. I built SimpleQuest in that engine, but in the back of my mind what I was building was the Engine That Would Be Used For Geas. I built it, and I released SimpleQuest.
I’d poured a lot of time into building Cozy into the engine I wanted to use for Geas, and I love a lot about the engine. Once SQ was out and done, though, I took some time to really look at it, and see if it fit what I wanted for Geas, and I decided that it didn’t. I was also sick of spending time building engines; looking at Cozy, I saw years of tinkering and tweaking and support, not jumping into more games. That’s why it’s on hiatus, and hasn’t been touched in some time.
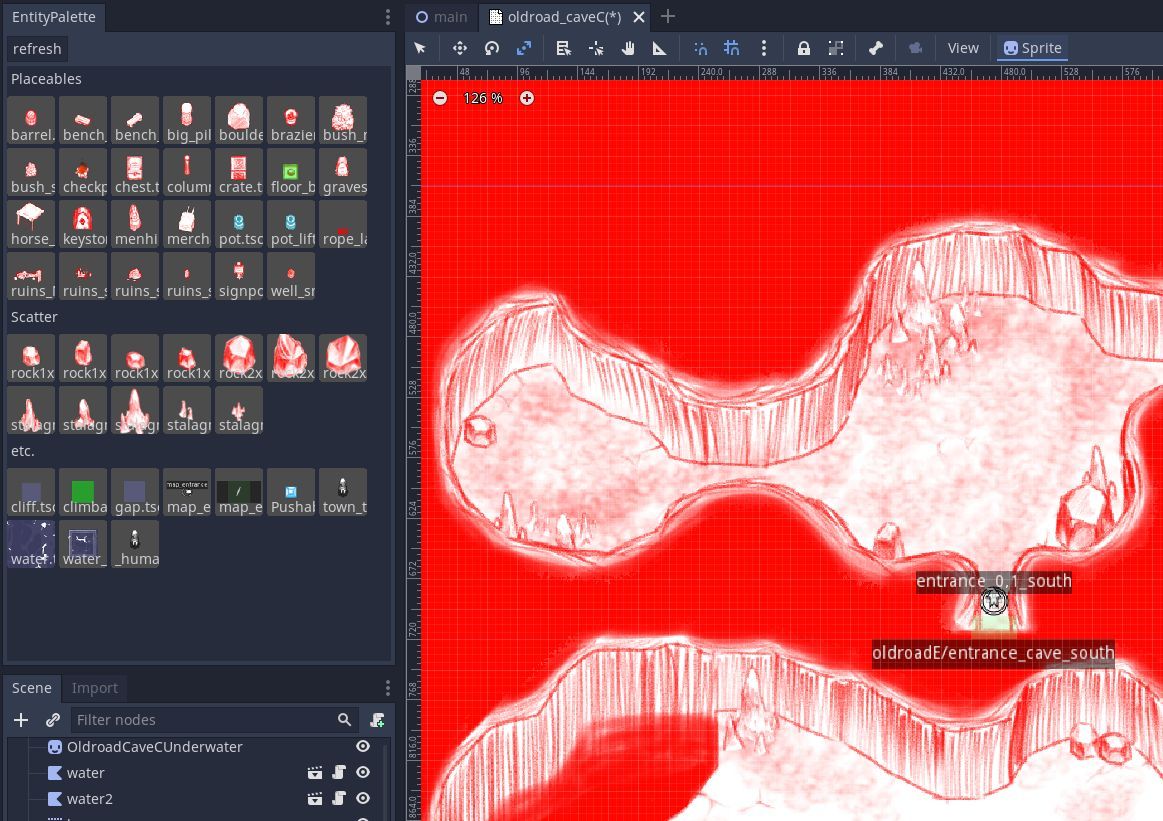
I learned a lot building Cozy, though, including what parts of making the game I enjoy and am good at and can do quickly, and which parts I fail at one of those. It also helped me realize that I just do not want to build my own engine. It’s not that I can’t (obviously), it’s just not where I find joy in making games. So I went back to looking at engines. I made myself pro-and-con lists for various engines. There were strong contenders, and I started building prototypes, but I ultimately settled on Godot. It’s not perfect, but it’s the best fit I’ve found so far.
So, back to Geas!
Well… not quite.
What
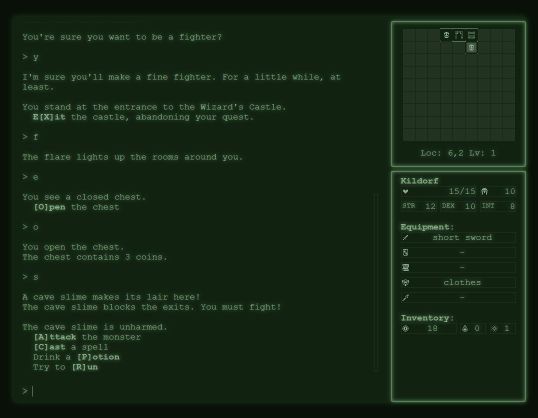
When I decided to work with Godot, I built an RPG prototype. A little dungeon-y thing that had no real “game” or “story” to it, just a map that had the various things you might do in a Zelda-style game in it. I was satisfied that I could build an RPG in it, and would be reasonably happy doing that. And then I built something else.
I was still looking for excuses not to start on Geas. At this point, there’d been 15+ years of thought and work building it up into a Very Big Thing, and so I looked for reasons not to start on it. Last September, though, in a conversation with friends I realized what I was doing, and I decided it was time to just stop. To stop looking for a reason to avoid it, to look for other unrelated games to make first, and to make a real step towards it.
First thing was to finally document some things. I’ve been holding a lot about Geas in my head, and not keeping it written down. Don’t be like me, kids. I know have the majority of the plot and other ideas I’ve had kicking around written down (unless I forgot them, in which case they are lost to time).
One of the thoughts I’d had in the years about Geas is that Journey to Black Mountain, the initial game, is actually pretty important to the overall character arcs of many of the main characters. The further Geas got from “the next compo game I made” the more it seemed important to make that story accessible in some way other than digging an ancient Verge game out of the archives. I toyed with the idea of making it a small game-within-a-game as a flashback, or something like that.
I decided that, to really make progress toward Geas, I would start with remaking Journey to Black Mountain. I’m keeping the setting, the characters, and the overall point of the plot from the original and throwing out the rest. I’m using this as a way to build a “chapter” of the larger story, and I’ll release it as its own thing. The idea is to cement my understanding of the engine, build myself a library of code and art to lay the foundations for Geas, and to get something out there so I can tweak the foundation so Geas has the best shot it can get.
Black Mountain
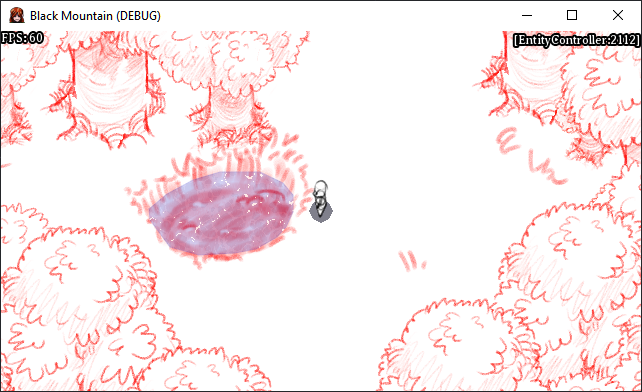
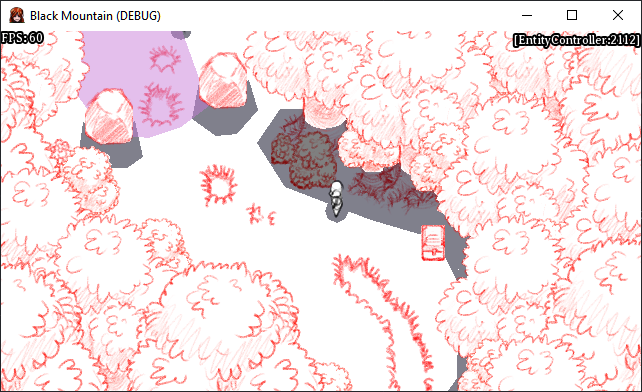
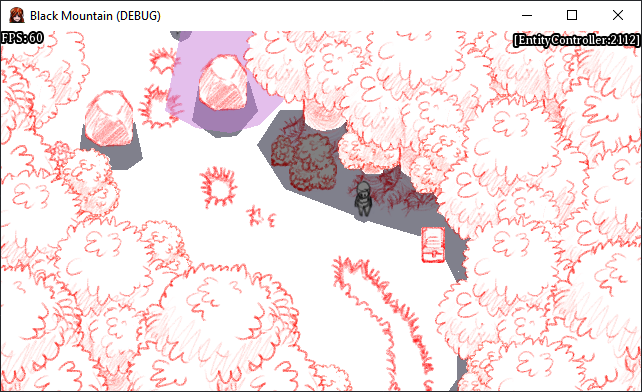
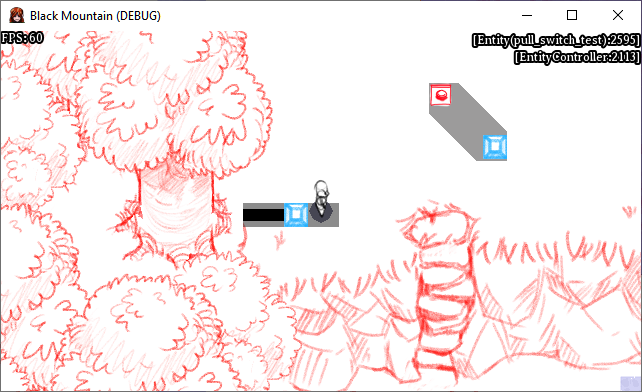
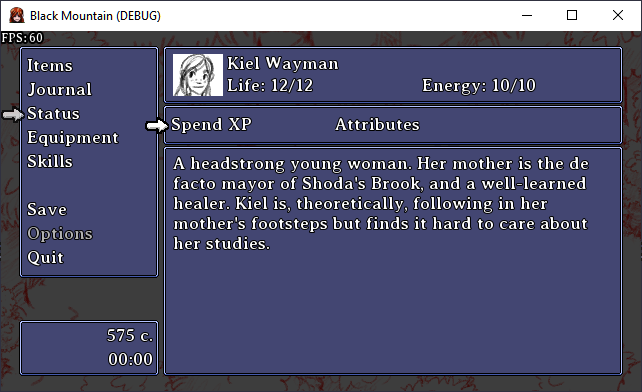
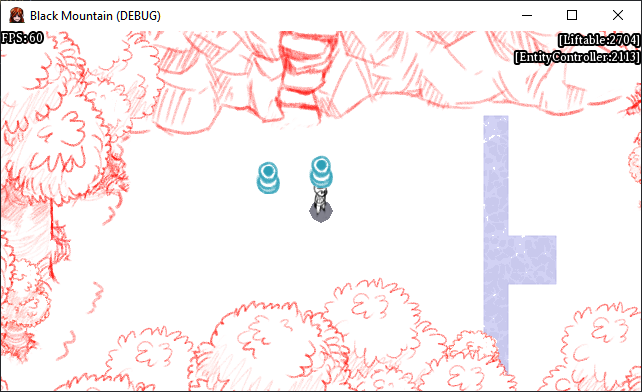
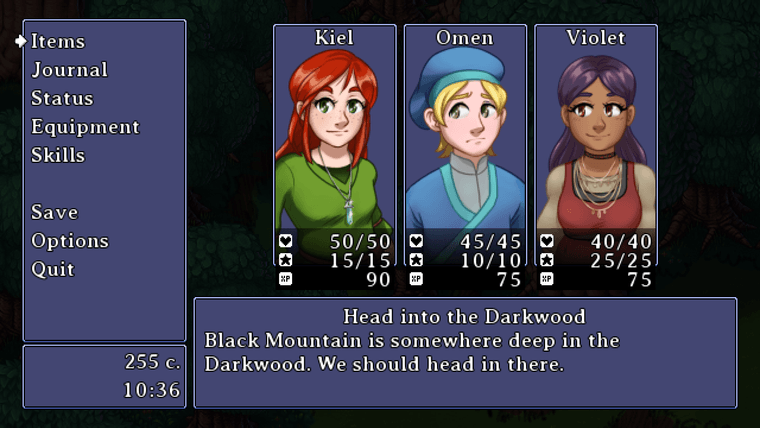
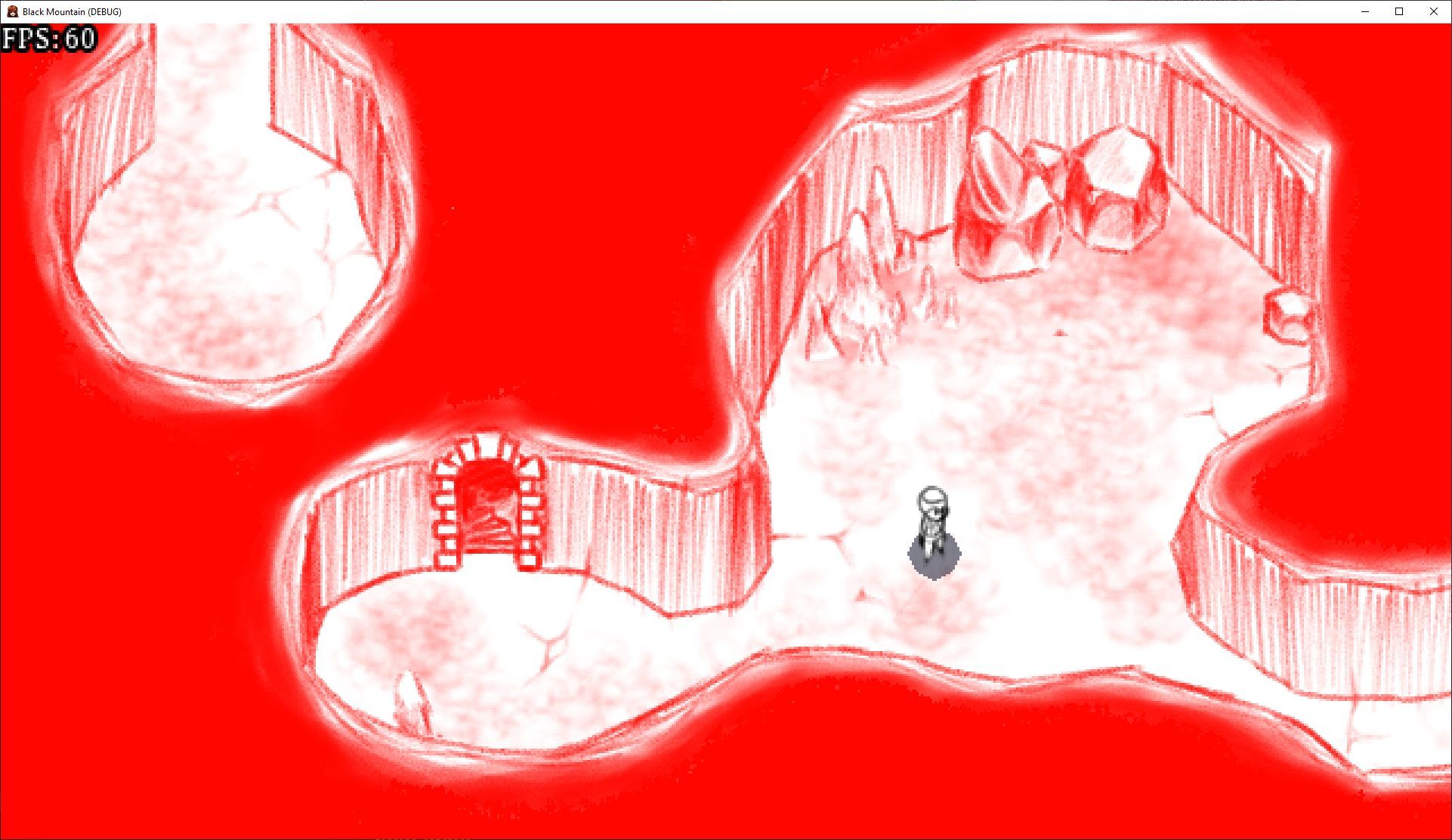
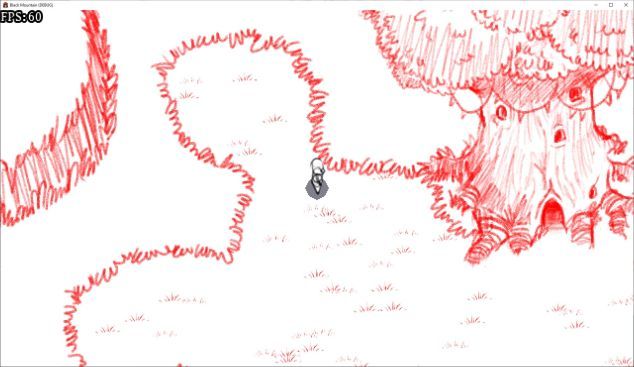
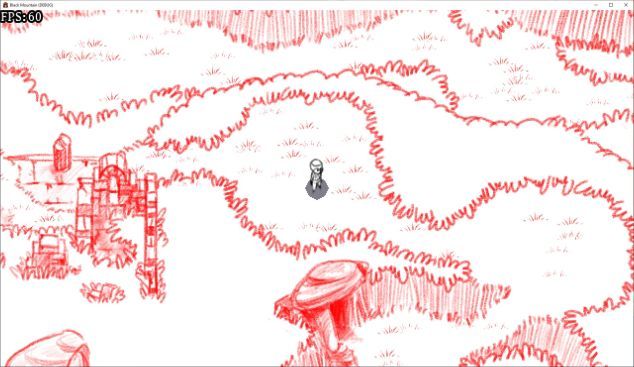
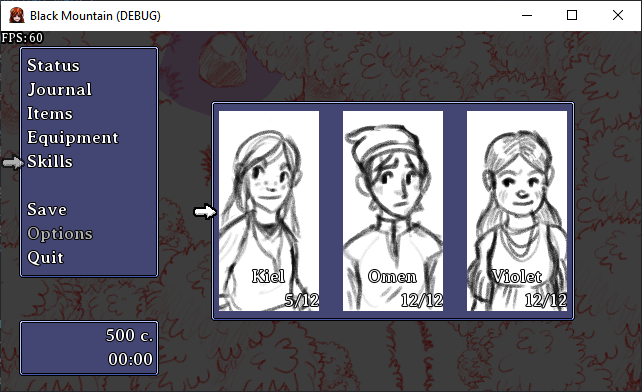
So to that end, I’m now building Black Mountain, a complete rewrite and rebuild of the original Journey to Black Mountain story.

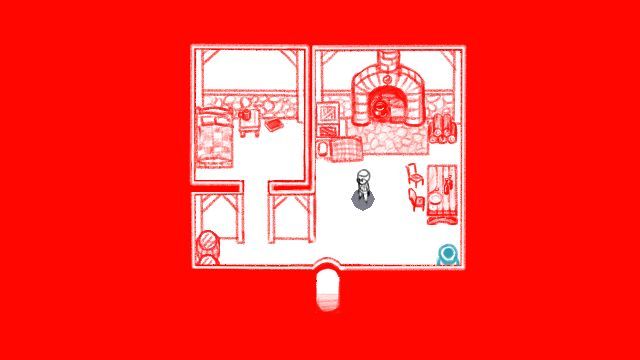
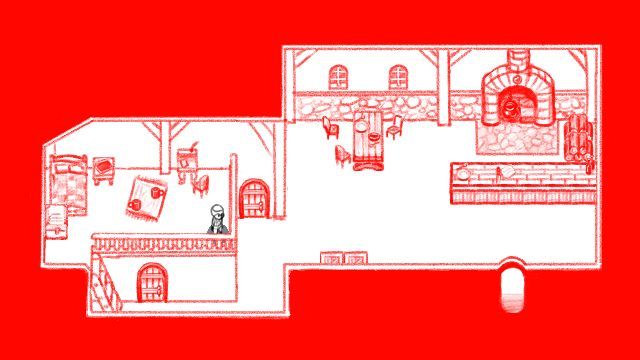
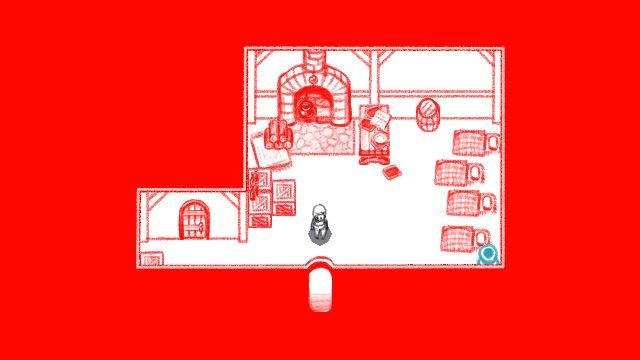
I’m working with placeholder art now, that I’m making entirely myself. Current goal is to get a complete end-to-end “draft” version of the game done as quickly as possible, and then figure out how to polish it into a real game. Future plans include potentially another “prequel” game, and then Geas, broken up into chapters and released as such. I’m not entirely decided on whether I’ll keep a stripped down version of it, or go back to the full thing, but I’m leaning toward the latter at the moment. For now, I’m focusing on making Black Mountain stand on its own and to learn as much as possible from it.

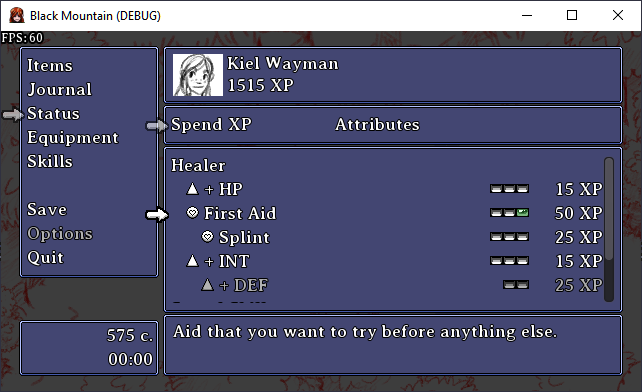
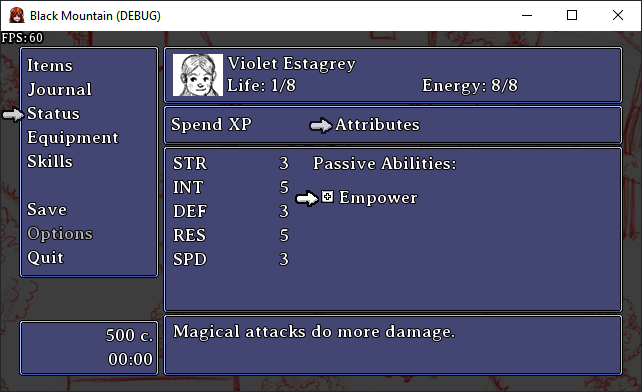
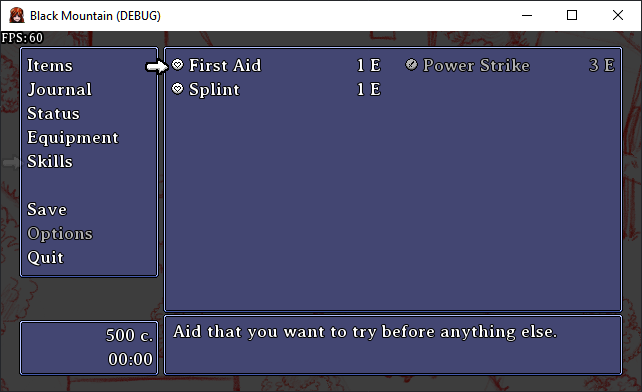
At this point, I actually have a lot of the foundational programming work done. Godot does a lot for you but it’s still a generic game engine, so I’ve been focusing on building all the parts I’ll want – maps, exploration, combat, items, equipment, shops, skills, etc etc. It’s pretty close to a real game. I have a bug list as long as my arm (and that’s WITHOUT extensive playtesting with others) and a few core things left to figure out (and procrastinating on those is why I’m here writing my Geas auto-biography). Once I get those sorted out, it’ll be full steam ahead on the draft assets and writing.
See you in a week, maybe.