Robin's Devlog
-
This week I spent some time getting Nez working with FNA instead of Monogame. I’ll probably use FNA going forward, though if needed I can switch back to Monogame fairly easily.
I also played around with the Dear ImGui integration that Nez has for debug panels. This is a feature that I wished I had used earlier because it probably would have saved me a lot of time. It lets me change change scenes or update properties of various entities and components at runtime(or even add new components to entities), which allows me to instantly see the results of tweaking these values. Previously I’d keep modifying code and rebuilding to test out the effects of property updates…which seems really silly now looking back on it. Nez also allows wiring up custom ImGui windows which I probably will make use of for debugging.
-
This week I finished a slime animation that looks really squishy (what I showed a pic of last week).
Other than that I mainly took a break and played Horizon Zero Dawn since it was a free download and something I’ve been meaning to try out but never did. I tend to rarely finish open world games due to the time commitment required, but it was fun and interesting.
-
This week I drew more pixel art. Mostly trees and shrubbery (ones that look nice and aren’t too expensive!).
I’ve also been working on various ways to get plants to sway in the wind. One possibility is a vertex shader, and the other is using rotation/scaling along with tweens. I’m trying out the vertex shader approach first. I have yet to get anything working, but hopefully soon.
-
My day job took up all my time the past week. And I also visited my sister-in-law and family in Colorado this weekend, so no progress on game development.
I ended up spending what little free time I had playing Horizon Zero Dawn some more. I can’t say exactly what it is about this game that draws me in. Conceptually it’s very similar to other open world games I’ve played in the past, but it could be the uniqueness in the setting and enemies. Also playing around with the override mechanic is fun.
I guess an important point is that more novel concepts can be a refreshing change in a sea of similar games.
-
Looks like it’s been 18 days since my last update. I’ve removed the “Gruedorf” from my dev log since I haven’t done weekly updates. But I’ll continue to post on this devlog.
A big part of the reason I haven’t updated in a while is because I was focusing on my day job a lot. The company I joined about a month ago is heavily focused on microservices, so I had to spend lots of time getting up to speed on various technologies on their large tech stack. I think part of the problem was the previous company I worked at was on relatively older technology(not to say it’s bad though) that’s becoming more of a niche. Regardless, I think I’m at a much better spot now in terms of knowledge gained and keeping up with modern trends.
Started back up on game dev again but nothing interesting to report yet. I’m picking up tasks from my Trello board which is mainly some enhancements. One of which is to fix an issue with the minimap disappearing during a room scroll transition, due to the way I coded it as a component attached to a map. This ruins the sense of progression from one room to another.
-
So…I did a rough mock-up of an RPG battle system idea that is partly from a dream I recently had. This has nothing to do with the game that the majority of this blog has detailed, but I felt the need to do this so that I don’t lose track of the idea.
This combines a classic turn-based battle system with an embedded platformer/auto-runner.
The basic idea is that the characters and monsters(or opponents) in the turn-based battle system have auto-runner counterparts in the embedded platformer display. Whoever is the next to reach the flag in the center gets to do a turn-based action.
Powerups may appear and be retrieved along the way, and several other realtime actions can happen too prior to reaching the flag (some of which could disrupt the opposing runners). After reaching the flag and performing an action, the runner gets sent back to their group’s starting position and runs towards the flag again.
I’ve got the urge to do a prototype of this…so I might just do that. I know this is the game dev equivalent of being distracted by a shiny object, but right now I do this stuff for fun.

-
Had a busy work week, but I managed to squeeze in some time to draw tile art for the prototype I mentioned last week. I found an old overworld tileset that I once made with 8 x 8 tiles, and I redid them in 16 x 16. I focused on tile art that has a simple, clean look to it…and I’ve been sticking with the “Dawnbringer 32” palette that I’ve used on my other game. I find that my tile art and pixel art tends to be a lot better when I work with a limited palette, since it prevents me from going overboard with colors. The target resolution for this is 320 x 180, which scales well to HD resolutions and covers an area that the images below show (It won’t be this small though!)


While trying to complete a game, it’s generally a big mistake to work on something else in the middle of development. I’m mainly doing this diversion to make myself feel better about not passing up the chance to do something new and potentially fun.
-
Since my last update I’ve traveled outside the country for a few weeks (to India). After coming back and focusing on the day job for a while (mainly getting up to speed with more microservice principles), I decided to switch gears back to my main game.
I still intend to revisit the RPG/battle system idea I had one day since I think it could be a fun game, but for now I am trying to finish what I started again.
This time my focus is on creating a scene editor. So far outside of using Tiled for tile maps, I’ve been creating all scenes in code…which can get tedious. I just got comfortable with it and never thought about making an editor. Also in the beginning this started out as a Roguelite, which really didn’t need any comprehensive editor to put scenes together since they would have been procedurally generated. But now I realized I will most likely never finish this game in its current form if I can’t see how all scenes fit together.
So far I’ve designed the editor on paper (sometimes I need a break from the screen, so I still use paper for stuff!), and also implemented some of the basic classes. The editor will support the creation of Scenes, which can have Entities and Components added to it (The standard Nez ECS system). Scenes can be linked to other Scenes. Entities can have any number of components added to them, including tile maps, sprites, colliders, state machines, etc. The resulting collection of linked Scenes can then be output as a JSON file that the game can load.
I don’t intend for this to be too fancy (I am not a UI designer in any way). It will just be a tool to use to visually put the game together…and then leave the non-world-building stuff to be written in code.
Hopefully I can keep up my motivation/momentum this time.

-
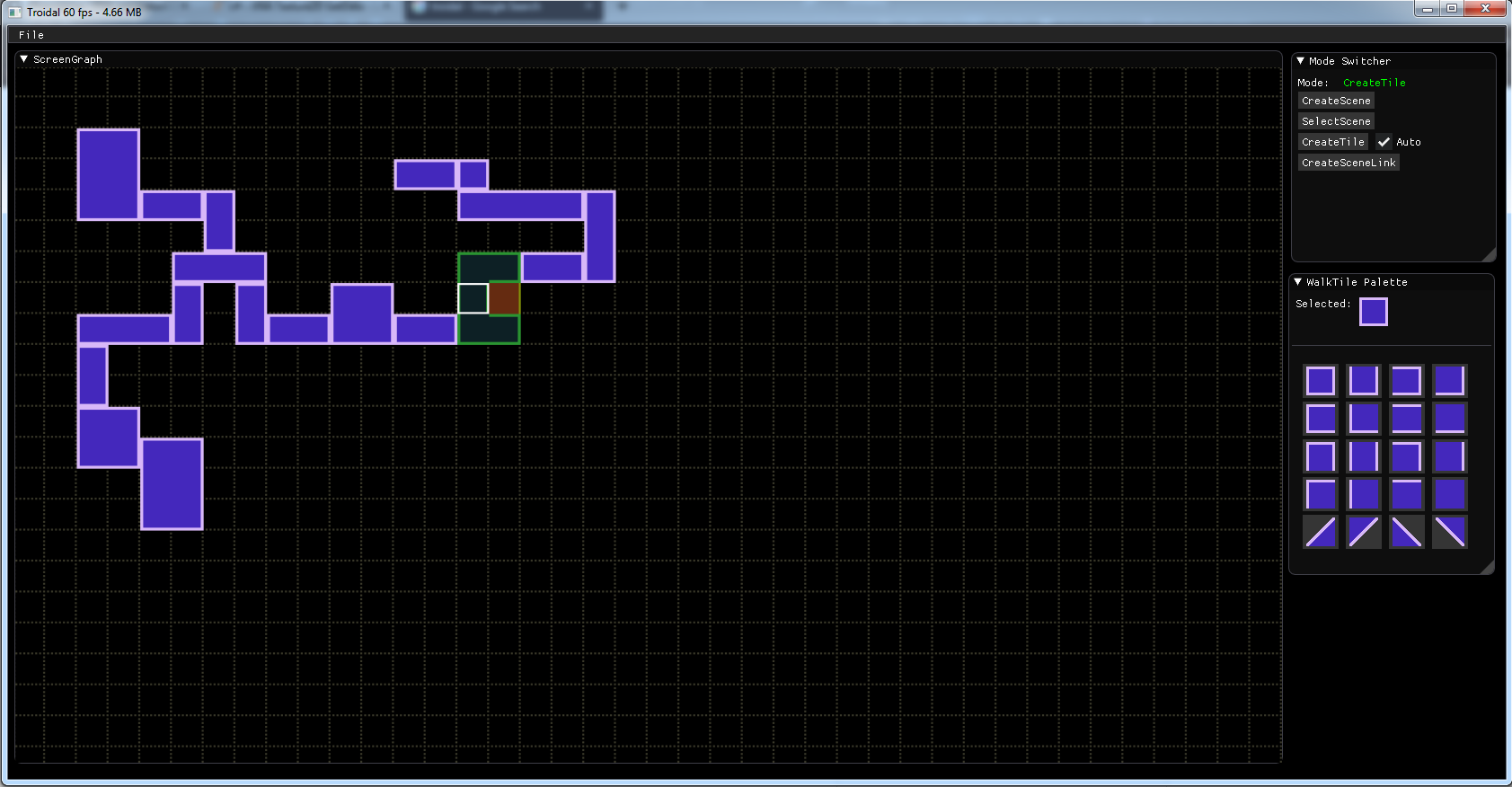
I’ve been working on how to define the game world that the editor will help to piece together. This picture shows the design I’m working towards.

The grid in the background is what I call the “ScreenGraph”. A “screen” represents a unit of space that is equal to the screen resolution of the display. Every box on this grid represents a single screen.
A SceneNode is what describes a scene.
- The “ScreenSize” is the x/y dimensions of the SceneNode in screens, which ends up being equal to the number of boxes that the scene takes up in the ScreenGraph.
-
- If a SceneNode has a ScreenSize of 1x1, that means it’s a single screen (or single box on the ScreenGraph). So while the player is in such a scene, it would never scroll. The entire scene will be viewable at once since it’s size would be equal to the display resolution. Otherwise the screen would scroll horizontally or vertically as needed.
- The ScreenGraphPosition is the x,y coordinates of the ScreenGraph that the SceneNode is located in.
- A SceneNode also contains a list of Entities and their Components
- I’m calling this a SceneNode (or scene), instead of “map”, because a TileMap is just another Entity in the scene. If I wanted to I could display multiple TileMaps in a scene, but I have yet to find a reason to do that…so for now I have the map in a separate attribute since it would be useless to have it in the Entity list.
- All SceneNodes exist independently, and it should be possible to reposition them in the ScreenGraph at any time.
- By using a combination of the ScreenGraph and SceneNodes, the map that will be displayed in-game is naturally defined.
A SceneLink is a Component that links 2 scenes together. The source SceneLink will be in SceneA, and the destination SceneLink will be in SceneB. If the player collides with a SceneLink, they will be transported to the scene that the destination SceneLink is in, at the position of the destination SceneLink. This is obviously useful for doors or passageways. I’ve already got doors/links working in the current engine, but this is a cleaner way to define them than what I’m currently doing in my procedurally generated world.
With regard to the editor, I’ve started off by defining the Json format for the concepts I’ve described above, which is mostly done. There will be more attributes added in the future though for things like music played in a scene, effects, etc. I’ve also created a loader for it that can load the Json into a strongly typed object model (backed by unit tests!).
With the Json format defined, and the loader working, the editor is just a front end on top of this.
On another note, I really really really dislike the term “Metroidvania” so I will not refer to this game as that. Even though conceptually it looks like it could be categorized this way, there is a whole lot of default expectations that are attached to this term that I’d like to not be bound to. (Clarification: I really like games in this style like Metroid(s), Castlevania(s), Axiom Verge, Hollow Knight, etc…it’s just the term I am not a fan of)
-
This week was mainly focused on improving the json format, loader, and editor design.
At first the json supported what visually looks like this:While this would take care of the job of laying out the overall world design in terms of scenes, it doesn’t look very interesting. It just looks like a bunch of boring rectangles that could be linked together. These scenes would directly correspond to a Tiled map which would have a more interesting design…but it’s still hard to plan out what that design of interconnecting scenes should look like from a higher level when you can’t really visualize what the actual walkable areas will be like.
So I modified the json format to introduce a collection of “mapTiles” in each SceneNode. This is a set of autotiling blocks that will be drawn over the encompassing rectangles for each SceneNode. So then it supports something that looks like this visually (the slope tiles are a special case):
Now that looks more like typical maps of the M-word style of games.

With these enhancements, I think I have everything needed to bring this to life.
Hopefully my next update will be a shot of this in action.
-
Made some progress on the editor this week.
I’ve done something others have already done a million times in the various map editors out there. I’ve got the tile grid for the ScreenGraph displayed, and it can be panned around using the middle mouse button. Also the currently selected grid tile(underneath the mouse cursor that isn’t shown) is highlighted. Although done a million times before, it’s a first for me, so I’m happy.

Should be a good foundation for adding scene drawing and map tile placement within scenes.
And then once that’s all done, I plan to link individual Tiled tmx maps to the scenes and hopefully launch them from the editor. I’m also aiming to display the tmx maps in the editor for the selected scene to add metadata for various things.
-
Made more incremental progress on the scene editor in the little free time I’ve had lately.
Now I’m able to draw scenes of any size, at any location. There’s still a few features missing with scenes like being able to drag/drop them anywhere after being placed…or deleting scenes.

Once I’m completely done with scene creation/placement, I’ll move onto drawing the walkable areas in a scene.
I don’t plan to add too many UI elements to this unless required. For now I’m using shortcuts to switch between various modes like scene creation or selection. I don’t want to lose sight of my main goal of creating a very simple editor to draw the layout of the world along with its metadata. I will probably have to add some level of UI elements eventually though.
I know the current color scheme isn’t very easy on the eyes. I was focused more on function over aesthetics for now.
-
Made lots of progress on the editor since last time. I also gave it a name…Troidly!
It currently supports the following features:
- Drawing scenes (These are shown as purple areas)
- Drag and drop of selected scene anywhere on the grid
- Drawing walkable tiles within a scene (These are currently all blue tiles). As described before, this allows for easily showing the high level layout of the scene’s tilemap so that you can see the walkable areas. It’s basically what every Metroidvania out there shows in their maps. Overall, this step is still optional and doesn’t add any functional value to the overall map, since it is the scene that is directly linked to the TMX map.
- Saving and Loading the overall “ScreenGraph” as JSON.
Even though this is coming along nicely, the UI part of it is still not very nice to look at, and probably never will be. And the different modes (“Create Scene”, “Select Scene”, “Create Tile”, “Create Scene Links”) are all switched by using function keys.
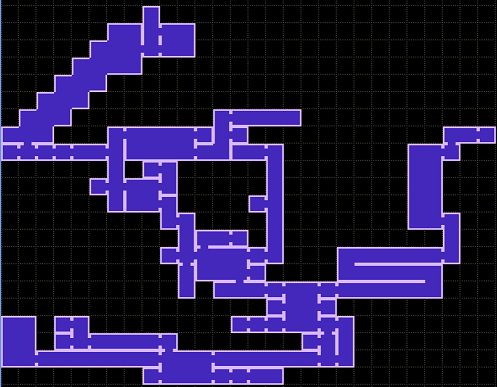
I recreated part of the beginning area of the Castlevania SOTN map as a test of what’s possible so far:

I still want to at least add the following features before moving on to the scene metadata editor portion of it:
- Creation of Scene Links to link 2 different scenes together by connecting their edges. This would be where doors or other scene transitions happen.
- Auto-tiling for the walkable areas (would make tiling these much quicker than just using the palette on the right)
- Generate empty TMX maps with a relevant collision grid for any scenes that don’t already have a TMX map assigned. This way it would be easy to test out the overall game layout by just using this editor. I would probably create an exporter that does this in a plugin-style, so that it could be extensible to other types of maps.
-
Made quite a few updates to
TroidlyTroidal since last time.- Added auto-tiling of walkable areas via a toggle. It’s much easier now to design scenes.
- Added right-click selection of tile on canvas for even easier editing
- Save/Load Dialog is better now since it uses Winforms (though this makes it constrained to Windows for now)
Before creating SceneLinks, I’m working on generating “Collision Tile Maps” of all the designed scenes. These are simple TMX maps with a light background and black collision tiles, and it would directly correspond to the type of walkable tile plotted on the Scene. A “walkable tile” in the Scene actually represents an entire screen. This gives the benefit of quickly generating a set of traversable tile maps that represent the designed scenes so that one can get a feel for the overall flow of the game early on. Of course this would have to be fine tuned with more ledges and interesting shapes, but this would give a much easier starting point than doing everything manually. The more visually appealing tiles that represent the actual world can then be drawn on top of this.
Once this is in place, it would be easier to create scene links between maps.
And then I could finally get back to working on the actual game again…
-
Made more progress this week on the editor.
I am able to generate collision tile maps now for any scene that doesn’t have an associated map. Luckily the TMX map format is plain text and super easy to write. There’s still a few things I need to adjust, but it’s mostly working.
Also I replaced the ugly UI with a nicer looking Dear ImGui interface. I used Dear ImGui earlier but didn’t fully explore what it was capable of. I see how it allows non-UI people like myself to easily create great looking interfaces for tools with minimal effort.

Since I’m using Dear ImGui now, I was able to remove the WinForms code I had in place for Save/Open dialogs. So now in theory this should work on other OS’s too
 .
. -
Yet more editor progress.
In the past week, I’ve mainly added scene link creation/deletion to the screen graph editor, and the beginnings of the scene editor.
Pictures are worth more than a thousand words so I’ll keep it short.

Now my proof of concept SOTN map looks more like an interconnected map.

-
Minor update here, regarding updates.
I’ve been making consistent progress on several things, like the scene editor and being able to run through generated black tile maps (which required an overhaul of my previous scene format).
But I’ve determined it would be best if I posted high-value updates going forward versus a bunch of small low-value updates like I’ve been doing in some cases. I did remove the “gruedorf” from this blog afterall. I realized I really don’t need the gruedorf concept anymore to keep me working on stuff…because due to how I work, there’s always something happening weekly regardless.
Anyway, I’d rather not look like a commit log of a bunch of small things that should’ve been rebased into a larger commit. So my updates will probably have much bigger gaps, but be more interesting.
In the meantime, good luck to the gruedorfer’s out there!
-
Almost 2 months later, I have a Christmas day update, though this has nothing to do with Christmas.
I’ve been working on the game at a consistent pace the past 2 months. It has generally been a mixture of pixel art, map making, and code updates.
The in-game map system is overhauled to where it does not function like a roguelike anymore. It has the following features:
- Minimap that scrolls dynamically with the player
- Large map that is scrollable and shows all covered areas
- Improved map transitions that now scroll out the entire map while scrolling in the new map seamlessly.
Creating the editor has helped tremendously in making a seamless experience going from one map screen to another.
I also refined the core concept of the game, which deals with reviving a dead world. The scope of the game has also been narrowed quite a bit in terms of the overall goal and what the player can do. I’m trying not to fall into a trap where I keep adding more and more features, until the goal becomes unattainable.
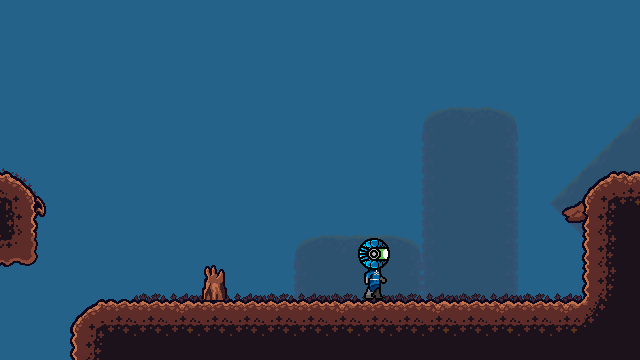
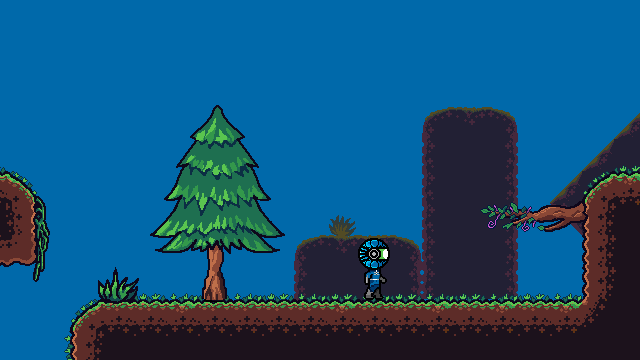
A big part of the game is turning areas that look like this:

Into something like this, by using the core abilities of the player.

That’s it for now. Until next time, Happy Holidays!
-
@Robin Haven’t posted here in quite some time, but I’m still working on this game.
I kept getting confused on the overall direction of the game, but I think I have a better handle on it now. I’ve also been working on a design doc, which I didn’t have before, so that should help things along greatly.
The design has changed somewhat significantly too, and these modifications were mainly geared towards having a realistic goal when factoring in all things related to life/day job. My goal is still to finish a game, and sometimes that means cutting out lots of planned ideas.
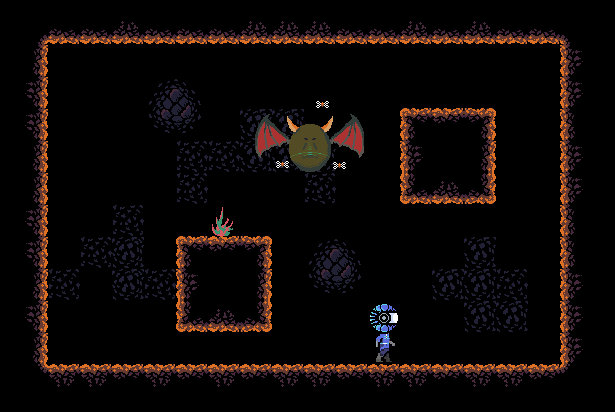
Another big change is the overall art direction. I think somewhere along the line, I lost sight of the feel I was going for. Things looked a bit too bright and happy like something you might see in an old Mario game. After some experimentation with different pixel art styles, I’ve settled on one that’s simple and easy on the eyes, while being closer to what I originally envisioned.

-
@Robin Nice art on the cave tiles. Also the giant bat looks very distinct and memorable. Are those flies hovering around the big bat?